
Astuces
Créer une page d'accueil en trois étapes
Raphaël |
Le visiteur d'un site met trois secondes à décider s'il poursuit sa visite ou non. La page d'accueil est donc un outil capital dans le succès d'un projet. Pour démarrer, inutile d'en faire trop, nous verrons ici comment organiser une page d'accueil simple et efficace qui captivera le visiteur dès le premier regard.
Simple et efficace
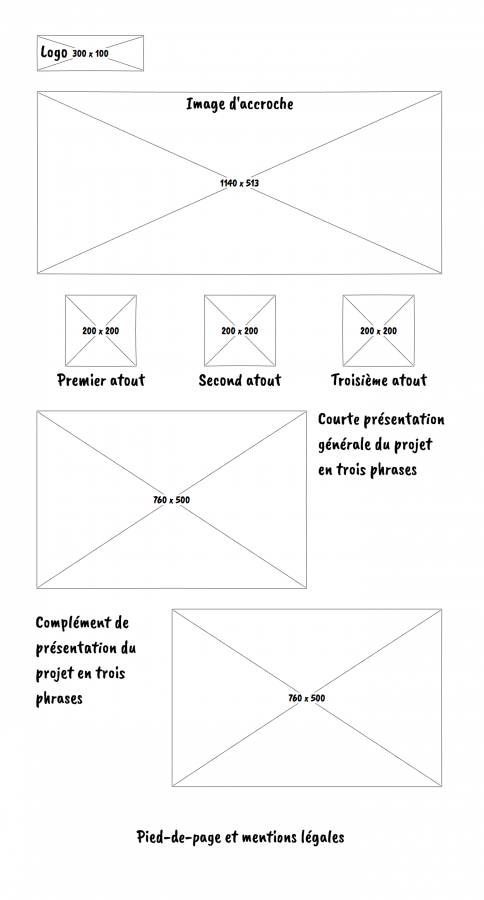
Ce qui marquera le plus votre visiteur, c'est un visuel qui vous représente. Nous allons donc concevoir une page mettant en avant de belles images :
- Une grande image illustrant votre projet, avec une phrase incrustée,
- 3 vignettes ou symboles mettant en avant trois points clés de votre projet,
- Une alternance d'illustrations (photos ou dessins) et de texte en vis-à-vis

Étape 1 : Trouver les visuels
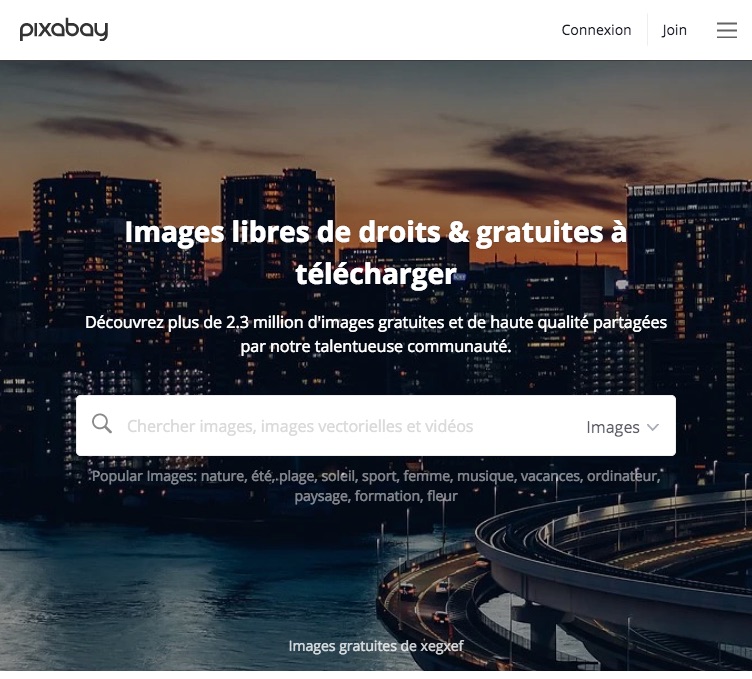
 Possédez-vous des images, photos, illustrations représentant votre projet ? Si ce n'est pas le cas, il existe une solution : Pixabay. Rendez-vous sur ce site et recherchez simplement à l'aide du moteur de recherche des mots en relation avec votre projet, il vous fournira des dizaines de photos gratuitement.
Possédez-vous des images, photos, illustrations représentant votre projet ? Si ce n'est pas le cas, il existe une solution : Pixabay. Rendez-vous sur ce site et recherchez simplement à l'aide du moteur de recherche des mots en relation avec votre projet, il vous fournira des dizaines de photos gratuitement.
Par exemple, si vous êtes restaurateur, recherchez des gens entrain de partager joyeusement un repas ; si vous êtes libraire, recherchez des scènes de lecture, etc. Préférez des images dans lesquelles votre client aura envie de se projeter. Concernant la composition des images, choisissez-les avec peu de détails et peu contrastée. En plus de ces images, si vous êtes à l’aise avec la discipline, attrapez votre plus bel appareil photo (ou votre téléphone s’il est de bonne facture) et prenez en photo ce dont vous êtes le plus fier dans votre commerce : façade, aménagement intérieur, atelier, produits vedette, travaux finis, etc.
Vous trouverez presque toujours des dizaines de photos et dessins que vous pourrez utiliser librement. Si vos recherches sont infructueuses, vous pourrez essayer l'un des sites suivants :
- Shutterstock (payant)
- Unsplash (gratuit, en anglais)
Une fois que vous avez trouvé votre bonheur, enregistrez un maximum d'éléments sur votre ordinateur.
Étape 2 : Composer une image principale et des vignettes
L'image principale
 Faisons maintenant un peu de graphisme : nous allons créer une image de bienvenue. L’objectif est simplissime : une photo sous une phrase de 10 mots maximum pour que votre visiteur comprenne l’objet principal de votre site sans y réfléchir.
Faisons maintenant un peu de graphisme : nous allons créer une image de bienvenue. L’objectif est simplissime : une photo sous une phrase de 10 mots maximum pour que votre visiteur comprenne l’objet principal de votre site sans y réfléchir.
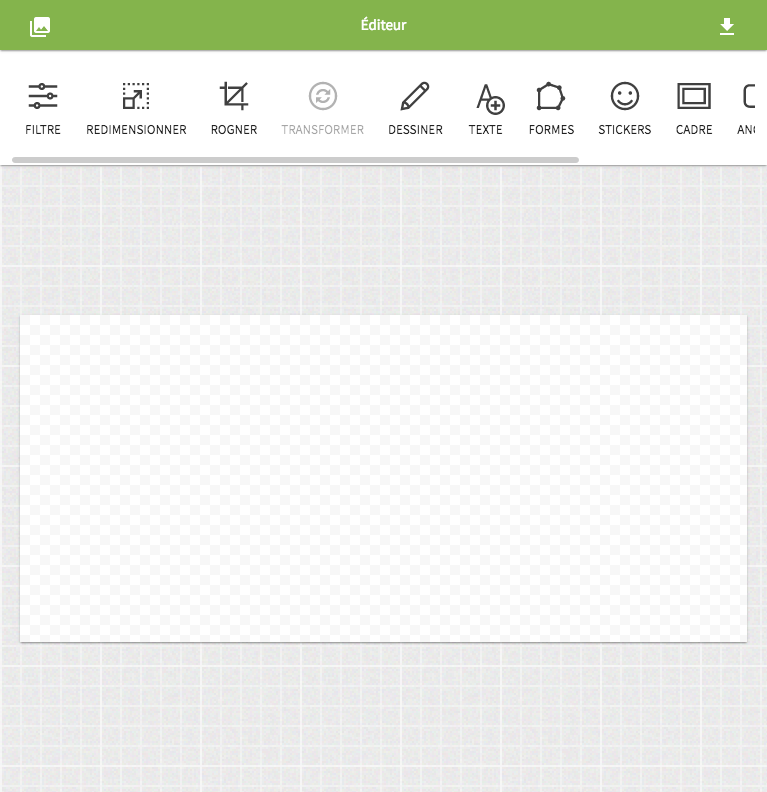
Rendez-vous sur Pixel•OnlineCreation et cliquez sur Générique Bootstrap Container 1140x513. Un cadre rectangulaire vierge apparait. Glissez-y la photo qui représente le mieux votre entreprise en ce moment. Une fois qu’elle apparaît dans l’espace de travail, étirez-la et déplacez-la pour qu’elle occupe tout l’espace tout en restant visuellement agréable. Cliquez ensuite sur le bouton Fermer du menu supérieur.
Dans le menu Formes, choisissez Rectangle. De la même façon, étirez le rectangle de tous les côtés pour qu’il recouvre entièrement l’image et cliquez sur OK. Vous ne voyez plus votre photo, c’est normal. Cliquez maintenant sur Opacité et réduisez-la des 3/4. Votre image réapparait, mais légèrement colorée. Cliquez sur OK. En haut à droite, cliquez sur l’icône Calques. Une fenêtre Objets apparait. Cliquez sur l’objet Forme. Dans le menu supérieur, cliquez sur Couleur, cliquez sur la pastille noire, puis sur OK. Votre photo a repris ses couleurs normales, elle est simplement légèrement plus sombre.
Cliquez maintenant sur Texte. Cliquez sur la pastille blanche puis sur Ajouter du texte. Cliquez sur le texte qui apparaît et inscrivez-y une phrase d’accroche. Soyez simple, clair et compréhensible instinctivement. Dix mots maximum, écrits très gros, vous représentant. Une manière simple de trouver ces mots consiste à choisir un verbe proche de votre activité, le conjuguer à l’impératif et y ajouter un complément. Quelques exemples :
- Libraire : « Lisons ensemble »
- Prêt à porter : « Soyons mode »
- Restaurateur : « Partagez un moment de convivialité autours d’un bon repas »
etc.
Cliquez maintenant sur la liste de choix des polices de caractères. Préférez quelque chose de très lisible. Les catégories Display ou Sans Serif sont souvent très adaptées. Cliquez sur la police choisie et cliquez sur OK pour terminer l’édition du texte, puis sur Fermer. Déplacez et agrandissez le texte pour qu’il soit lisible instinctivement dès le premier coup d’œil. Une fois que vous êtes satisfait du résultat, cliquez sur le bouton Enregistrer, en haut de l’écran, et enregistrez votre travail au format JPEG.
Les vignettes
 Deux écoles ici : soit vous répétez les mêmes opérations que dans le chapitre précédent, dans un format carré 1024x1024, afin par exemple de présenter trois produits très visuels, soit (et c'est ce que nous verrons dans cette section) vous préférez symboliser les atouts de votre projet par 3 à 4 petits dessins.
Deux écoles ici : soit vous répétez les mêmes opérations que dans le chapitre précédent, dans un format carré 1024x1024, afin par exemple de présenter trois produits très visuels, soit (et c'est ce que nous verrons dans cette section) vous préférez symboliser les atouts de votre projet par 3 à 4 petits dessins.
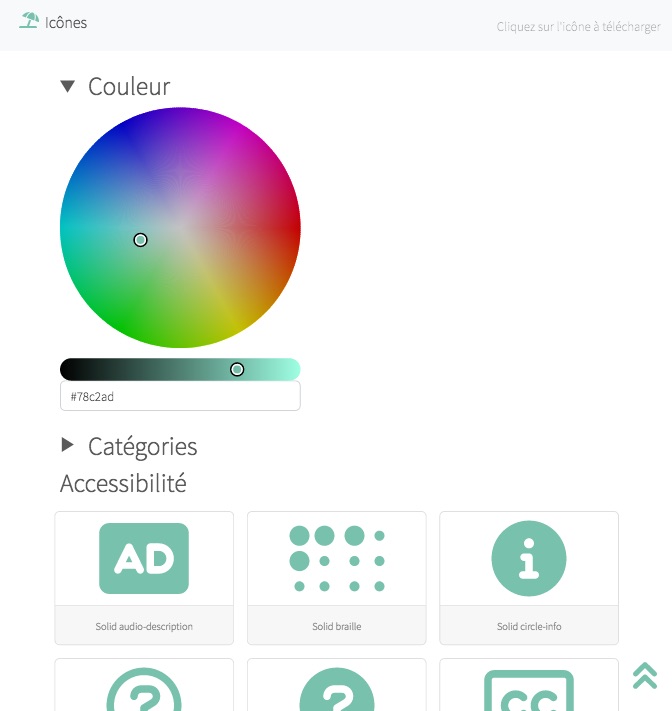
Inutile de savoir dessiner pour illustrer votre site, nous allons encore ici utiliser une bibliothèque de dessins. Rendez-vous sur Icônes•OnlineCreation. Dans le champ Couleur, choisissez une couleur dans les tons de votre image et choisissez 4 icônes qui vous correspondent. Cliquez et les images s'enregistreront sur votre ordinateur.
Nous inscrirons par la suite sous chaque icône entre 1 et 6 mots. Réfléchissez à ces mots lorsque vous téléchargez les icônes. Comme le service est gratuit, n'hésitez pas à télécharger plus d'icônes que nécessaire.
Étape 3 : Mise en page
Pour commencer, créer la page :
- Rendez-vous maintenant sur l'administration de votre site et identifiez-vous si nécessaire.
- Cliquez ensuite sur Rédaction du site.

- Cliquez sur Ajouter une page.
- Choisissez le type Page vierge
 et nommez-la Bienvenue.
et nommez-la Bienvenue.
Dans la page que vous venez de créer, supprimez le texte "Ecriture de la page en cours..." et appuyez 5 fois sur la touche Entrée ↵ de votre clavier. Cliquez dans la première ligne que vous venez de créer puis sur Insérer ici.
Dans la fenêtre qui apparait, cliquez sur [Envoyer un fichier], recherchez l'image principale que vous avez créée (la grande photo avec un texte incrusté) et sélectionnez-la. Quand l'envoi est terminé, elle apparait dans vos documents. Double-cliquez dessus.
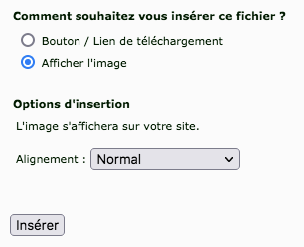
À la question "Comment souhaitez-vous insérer ce fichier ?", choisissez Afficher l'image. Cliquez enfin sur Insérer. La première ligne contient maintenant l'image principale de votre page d'accueil.

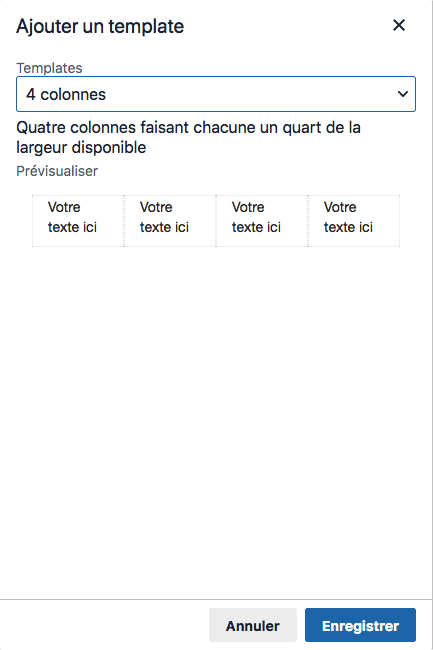
Cliquez maintenant sur la troisième ligne. Dans le menu Insérer, cliquez sur Insérer un modèle. Dans la liste de choix intitulée Templates, choisissez "4 colonnes", puis sur Enregistrer.

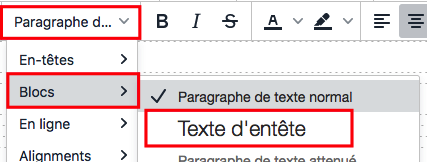
Dans le tableau qui apparait, cliquez dans la première cellule et appuyez sur Entrée ↵. Cliquez dans la première ligne et cliquez sur Insérer ici. Cliquez sur [Envoyer un fichier], recherchez la première icône à insérer, sélectionnez-la et, quand l'envoi est terminé, double-cliquez dessus dans la liste de vos documents. À la question "Comment souhaitez-vous insérer ce fichier ?", choisissez Afficher l'image. Dans la liste de choix Alignement, choisissez Centré et cliquez sur Insérer. Réduisez ensuite l'image à l'aide des poignées pour obtenir une hauteur d'environ 150 pixels. Dans la seconde ligne, décrivez en moins de 6 mots l'un des atouts de votre projet. Centrez à l'aide du bouton . Sélectionnez le texte puis cliquez sur Paragraphe (menu Formats) > Blocs > Texte d'entête. Répétez ces étapes pour les 3 autres colonnes.

Créons maintenant un bouton qui incitera votre visiteur à vous contacter, un appel à l'action. Cliquez dans la ligne vierge suivante et appuyez sur Entrée ↵ pour sauter une ligne. Dans le menu Insérer, cliquez sur Insérer un modèle. Dans la liste de choix intitulée Templates, choisissez "Bouton coloré" et cliquez sur Enregistrer. Un bouton apparait. Triple-cliquez (cliquez trois fois rapidement, comme un double-clic) sur ce bouton et cliquez sur le bouton Centrer . Cliquez ensuite sur Insérer/modifier un lien. Dans la fenêtre qui apparait, dans le champ Texte à afficher, saisissez un texte qui incitera le visiteur à agir ("Contactez-nous" si vous souhaitez que votre visiteur vous contacte, "Demander un devis" si vous souhaitez que votre visiteur vous demande d'évaluer son besoin, "Acheter maintenant" si vous souhaitez envoyer votre visiteur vers une boutique, etc.). Dans la liste de choix Mes pages, choisissez la page vers laquelle votre visiteur sera dirigé (votre page de contact par exemple).
Cliquez dans la ligne vierge suivante et appuyez sur Entrée ↵ pour sauter une ligne. Cliquez sur Insérer ici. Parmi les images que vous avez trouvées lors de la première étape (Pixabay), choisissez-en une avec peu de contraste, que vous n'avez pas déjà utilisée, et envoyez-la dans vos documents (bouton [Envoyer un fichier]). Une fois l'envoi terminé, double-cliquez dessus. À la question "Comment souhaitez-vous insérer ce fichier ?", choisissez Afficher l'image. Dans la liste de choix Alignement, choisissez Parallax et cliquez sur Insérer. Dans l'image qui apparait, notez la présence d'un cadre permettant de saisir un petit texte. N'hésitez pas à saisir une phrase de 10 mots maximum vous mettant en avant. Si le texte n'est pas assez lisible, vous pouvez en changer la couleur ou utiliser le bouton Couleur d'arrière-plan (pour éviter toute faute de style, écrivez en blanc sur un fond gris foncé).
Il ne reste plus que l'alternance illustration-textes. Cliquez dans la ligne vierge suivante et appuyez sur Entrée ↵ pour sauter une ligne. Dans le menu Insérer, cliquez sur Insérer un modèle. Dans la liste de choix intitulée Templates, choisissez "2 colonnes 2/3 + 1/3" et cliquez sur Enregistrer. Dans les cadres qui apparaissent, cliquez dans le plus grand et insérez une image, comme vu précédemment, alignée à gauche. Dans le cadre plus petit, écrivez un petit paragraphe sur votre projet, en mettant en gras les mots clé. Soyez synthétique : plus le texte est court et bien formé, plus il est agréable à lire ! N'oubliez pas d'ajouter un bouton d'appel à l'action.
Cliquez dans la ligne vierge suivante et appuyez sur Entrée ↵ pour sauter une ligne et répétez les étapes précédentes avec le template "2 colonnes 1/3 + 2/3" (la grande case qui accueillera la photo sera à droite, la petite qui accueillera le texte à gauche). Nouvelle photo, nouveau petit texte. Répétez éventuellement une troisième et dernière fois en alternant encore l'ordre photo-texte.
Ajoutez un bouton d'appel à l'action et une image parallax et concluez votre page d'accueil. Pour cela, cliquez sur la dernière ligne vierge et saisissez un texte de 4 lignes maximum. Sélectionnez-le, centrez-le et dans la liste des formats, choisissez Texte d'entête. Concluez avec un dernier bouton d'appel à l'action.
Aller plus loin avec mes images
La plupart du temps, les images sont refusées à cause de leur taille. Si tel est le cas, utilisez Punchi.me pour retailler et alléger automatiquement vos images. Vous pouvez aussi utiliser Pixel•OnlineCreation pour tous les travaux de retouche simple (retournement, recadrage, filtres, etc.).
Vous avez maintenant une page d'accueil de pro ! Partagez vos créations dans les commentaires, j'ai hâte de voir ce que vous créerez.