Astuces
Comment créer des images accrocheuses comme un pro en 7 étapes ?
Raphaël |
OnlineCreation propose un outil simple et facile que tout le monde peut utiliser pour développer des images qui donnent envie de cliquer, de lire ou de commander un produit. Il s'agit de Pixel•OnlineCreation, un logiciel en ligne gratuit et très accessible. Voyons ensemble comment créer une image accrocheuse pour illustrer une page web ou un article de blog en quelques clics et très facilement, à partir d'une photo.
 Étape 1 : trouver une photo
Étape 1 : trouver une photo
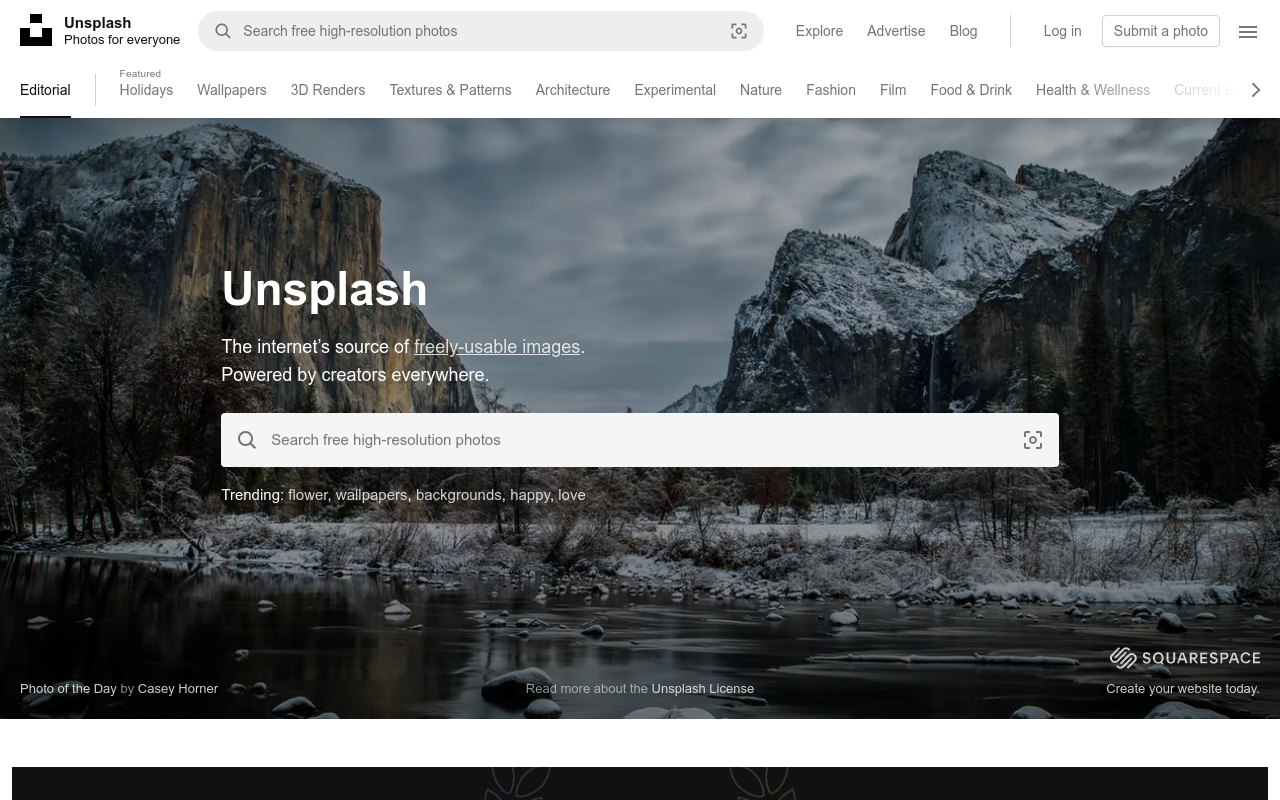
Si vous n'avez pas de photos pouvant illustrer votre site, vous pouvez faire appel à une bibliothèque d'images libres de droits. La plus célèbre (et probablement l'une des plus fournies) est Unsplash. Elle est gratuite et n'oublie pas à créditer les auteurs des photos.
Rendez-vous sur le site Unsplash.com et rechercher une photo en relation avec votre page. Formulez votre recherche en anglais. Si vous n'êtes pas à l'aise avec l'anglais, vous pouvez faire appel au site Pixabay.com/fr, qui propose lui aussi des images libres de droits.
Une fois que vous avez trouvé l'image idéale, télécharger là sur votre ordinateur. N'hésitez pas à répéter l'opération avec d'autres images, au cas où celle que vous aviez choisi ne corresponde pas à votre besoin.
Attention : n'utilisez jamais de photo provenant de Google Image ou d'un autre site d'images non libres de droits. Certains photographes et sociétés de gestion de droits prennent très au sérieux l'usage illicite de leur travail et vous pourriez être convoqué au tribunal. Assurez-vous que les photos que vous employez sont bien libres de tous droits.
 Étape 2 : créer un espace de travail sur Pixel•OnlineCreation
Étape 2 : créer un espace de travail sur Pixel•OnlineCreation
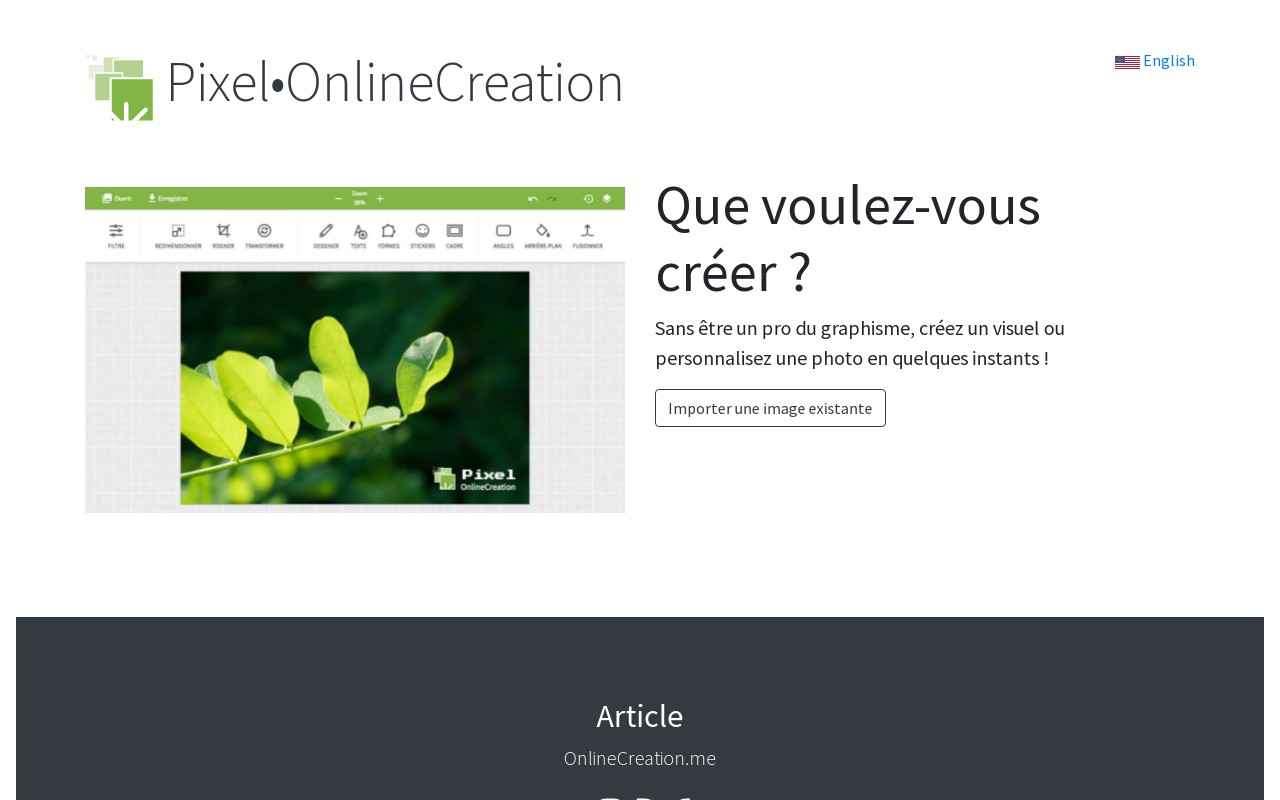
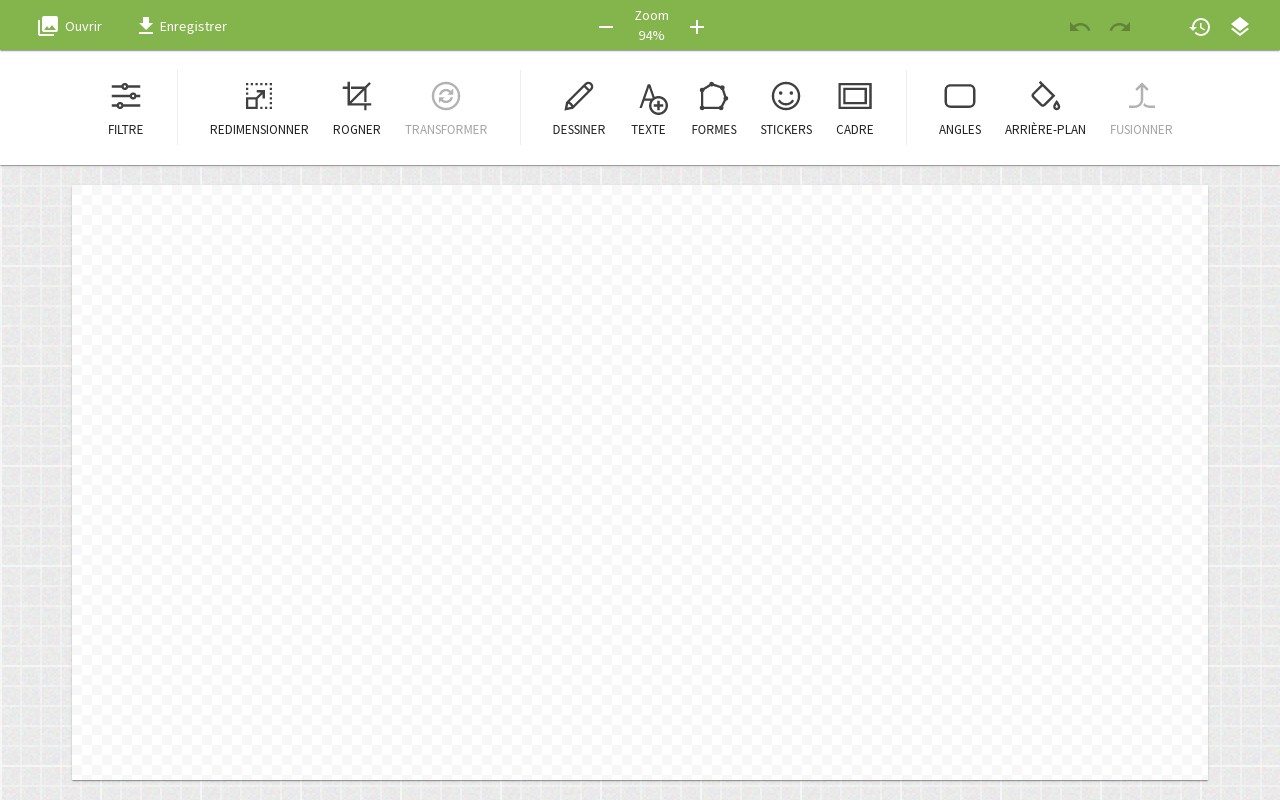
Rendez-vous maintenant sur Pixel•OnlineCreation et sélectionnez le format idéal. Si vous souhaitez illustrer un petit texte, et si votre photo se prête à cette forme, le plus simple est de prendre un format carré. Dans tous les autres cas, le format idéal est "Article OnlineCreation.me", qui s'adaptera non seulement parfaitement à la largeur de votre page, mais qui en plus illustrera parfaitement les partages sur les réseaux sociaux. Cliquez sur le bouton Créer sous le format préféré.
Étape 3 : insérer une photo
Ouvrez votre explorateur de fichiers à l'endroit où vous avez enregistré les photos trouvées à l'étape un. Cliquez sur l'une des photos, maintenez le clic enfoncer et déplacer là vers votre espace de travail sur Pixels•OnlineCreation. Recadrez votre photo de la manière la plus visuellement agréable possible en la déplaçant ou en utilisant les poignées. Faites en sorte de recouvrir tout l'espace disponible (votre photo dépasse du cadre, c'est normal). Si votre photo représente un visage, laissez de l'espace dans la direction du regard.
Connaissez-vous la règle des tiers ? En priorité, les yeux sont accrochés par ce qui se passe non pas au milieu d'une image, mais sur les zones placées aux environs du tiers de l'image. Pour simplifier, si vous découpez votre image en neuf zones égales, trois colonnes et trois lignes, les zones attirant le plus le regard sont les angles et les bords de la zone du milieu.
Placez donc le centre d'intérêt de votre photo (les yeux s'il s'agit d'une personne ou d'un animal) à environ un tiers du bord supérieur ou gauche. N'hésitez pas à retourner la photo si cela présente un intérêt et n'entraîne rien d'absurde (texte inversé, personnage à l'envers, conducteur de voiture à la place du passager, etc.).
Pensez que vous ajouterez du texte sur votre image, vous devez alors laisser un espace large et éviter de trop distraire votre visiteur avec une photo trop détaillée. Assurez-vous de bien équilibrer votre espace de travail avec un centre d'intérêt et une zone moins chargée.
Si vous n'arrivez pas à atteindre cet équilibre tout en recouvrant toute la zone de travail avec votre photo, essayez avec une autre photo.
Maintenant que votre photo est en place, place au texte.
 Étape 4 : l'accroche
Étape 4 : l'accroche
Réfléchissez à un petit texte de 10 mots maximum qui donne envie d'en savoir plus.
- Soyez concis : votre accroche doit évoquer l’intérêt du visiteur. Pour cela, elle doit être courte, sans blabla et être émotionnellement percutante.
- Soyez concret : votre texte doit être orienté vers un objectif. Il doit donner envie à votre lecteur de passer à l'action (lire la suite, consulter une fiche produit, vous contacter…).
- Soyez professionnel : ce texte montre votre sérieux et votre professionnalisme. Utilisez des termes spécifiques à votre métier et assurez-vous de vous exprimer sans faute. Pour cela, vous pouvez vous aider d'outils comme languagetool.org.
Pour vous aider à écrire votre accroche, vous pouvez vous inspirer de ces 3 exemples :
Accroche 1 : "Comment mon plombier a sauvé ma maison ?" pour un article de blog sur l'entretien de la plomberie et les dégâts que peut engendrer une fuite.
Accroche 2 : "Demander un devis pour la cuisine de mes rêves" pour un bouton d'appel à l'action menant vers un formulaire de contact
Accroche 3 : "Deux heures pour créer une e-boutique" pour un e-book sur la création de boutique en ligne (lisez-le, il est vraiment bien !)
Étape 5 : adaptation de l'image
Écrire du texte directement sur une image est généralement une mauvaise idée : le texte se confondra avec les détails de l'image et la lecture sera rendue difficile. L'astuce des pros : assombrir l'image et écrire en blanc par-dessus.
Cliquez sur le bouton forme.
Cliquez sur rectangle.
Agrandissez le rectangle à l'aide des poignées sur les côtés de manière à ce qu'il occupe tout l'espace de travail.
Cliquez sur OK.
Cliquez sur couleur.
Cliquez sur le bouton noir, puis sur OK.
Cliquez sur le cadre noir qui recouvre maintenant toute votre photo.
Cliquez sur opacité.
Déplacer le curseur vers la gauche jusqu'au premier quart (approximativement). Votre image doit à présent apparaître, mais plus sombre. Cliquez sur OK.

Insertion de l'image

Ajustement de l'image.

Ajout du filtre noir
Étape 6 : insertion du texte
 Cliquez sur le bouton Texte.
Cliquez sur le bouton Texte.
Cliquez sur le bouton blanc. Au-dessus de Police de Caractères, cliquez sur la liste de choix et choisissez une police en accord avec le reste de votre site. Il est conseillé de choisir ici une police très lisible, aussi peu fantaisie que possible. Voici quelques exemples de police de caractères avec leurs usages :
- Manuscrit :
- Pacifico pour une ambiance détendue, plage, soirée chill, etc.
- Amatic SC pour un esprit DIY
- Sans Serif :
- Lato pour un esprit très professionnel
- Oswald pour inspirer quelque chose de solide
- Raleway ou Quicksand pour quelque chose de plus doux
- Serif :
- Playfair Display pour un esprit vintage fantaisie
- EB Garamond pour une atmosphère littéraire
Choisissez une seule police pour toutes les images de votre site afin d'afficher une cohérence graphique.
Cliquez sur le bouton + au-dessus de Ajouter du texte. Double-cliquez sur le texte qui apparait et saisissez votre accroche. Si le texte est trop long, n'hésitez pas à ajouter des retours à la ligne. Cliquez sur OK, puis Fermer.
Si vous avez cliqué sur un autre élément de l'espace de travail et que vous n'arrivez plus à modifier le texte, pas de panique, cliquez sur le bouton Objets, en haut à droite, pour afficher la liste des objets modifiables, puis cliquez sur le texte.
Déplacez et ajustez le texte pour qu'il soit sur un espace peu chargé de l'image.
Si vous le souhaitez, vous pouvez ajouter un rectangle coloré sous un mot important. Utilisez la liste des objets pour placer ce rectangle sous le texte.
Étape 7 : télécharger le résultat
Cliquez sur le bouton Enregistrer. Dans la fenêtre qui apparait, cochez JPEG, donnez un nom à votre création et cliquez sur Enregistrer. Elle s'enregistrera sur votre ordinateur. Vous n'avez alors plus qu'à l'insérer sur votre site !
Attention : une fois que vous aurez fermé l'éditeur, vous ne pourrez plus modifier votre création. Relisez donc bien votre texte avant de quitter. Si vous souhaitez pouvoir modifier votre travail plus facilement, enregistrez aussi au format JSON. Notez que seul Pixel•OnlineCreation est capable de lire de format, inutile de l'envoyer sur votre site, vos visiteurs ne verront pas votre image.