
Astuces
L'art de choisir des couleurs pour votre site
Lorsqu'ils pensent à créer un site web, beaucoup de webmasters débutants imaginent une vitrine éclatante avec toutes les couleurs de l'arc-en-ciel pour attirer l'attention de leurs visiteurs. Le graphiste professionnel, lui, fera preuve de retenu et choisira ses touches colorées minutieusement. Chaque nuance a sa signification, son importance et ses contraintes ! Voici quelques astuces pour vous aider à choisir les couleurs de votre site.
Quelles couleurs principales ?
Notre culture nous fait associer, de manière plus ou moins consciente et précise, certaines couleurs à des concepts ou des émotions. Par exemple, le rouge est souvent associé à la passion, le bleu à la confiance, etc. Il est donc important de choisir une couleur principale qui corresponde à l'identité de votre site et à l'émotion que vous souhaitez transmettre à vos visiteurs. Bien entendu, il ne s'agit pas ici d'une science dure, simplement d'une tendance. J'ai condensé ici les principales idées associées aux couleurs en France.
| Blanc | Simplicité Propreté Minimalisme Neutralité Intelligence Lumière Modestie L'hiver Froideur Élégance |
| Jaune | Optimisme Soleil L'été Joie Simplicité Bonne affaire Naïveté |
| Or | Luxe Richesse |
| Orange | Chaleur Nourriture réconfortante Sucre L'extraversion Jeunesse Toxicité (si associé au noir) Automne |
| Rouge | Passion Amour Colère Sang Chaleur Vigueur Danger Douleur |
| Rose | Intimité Séduction Romantisme Audace Sexualité |
| Violet | Mystère Magie Spiritualité |
| Bleu | Relaxation Confiance Professionnalisme Gentillesse Fiabilité Harmonie Espoir Sciences Ciel Fraîcheur |
| Vert | Nature Environnement Végétation Calme Joie Printemps Technologie Dystopie Croissance Jalousie |
| Noir | Luxe Élégance Mode Nuit Obscurantisme Tristesse Douleur Drame |
| Gris | Objectivité Neutralité « Quand tu ne sais pas quelle couleur mettre, met du gris » |
Quelques couleurs et leurs significations
Afin de trouver les meilleurs accords de couleurs, j'utilise habituellement le site Adobe Color. Il propose des palettes de couleurs créées par des graphistes et classées par thèmes. Vous pouvez également créer votre propre palette en choisissant une couleur principale et en laissant le site vous proposer des couleurs complémentaires. Une autre référence en la matière, plus populaire (mais en anglais), est Color Hunt.
Qui verra mes couleurs ?
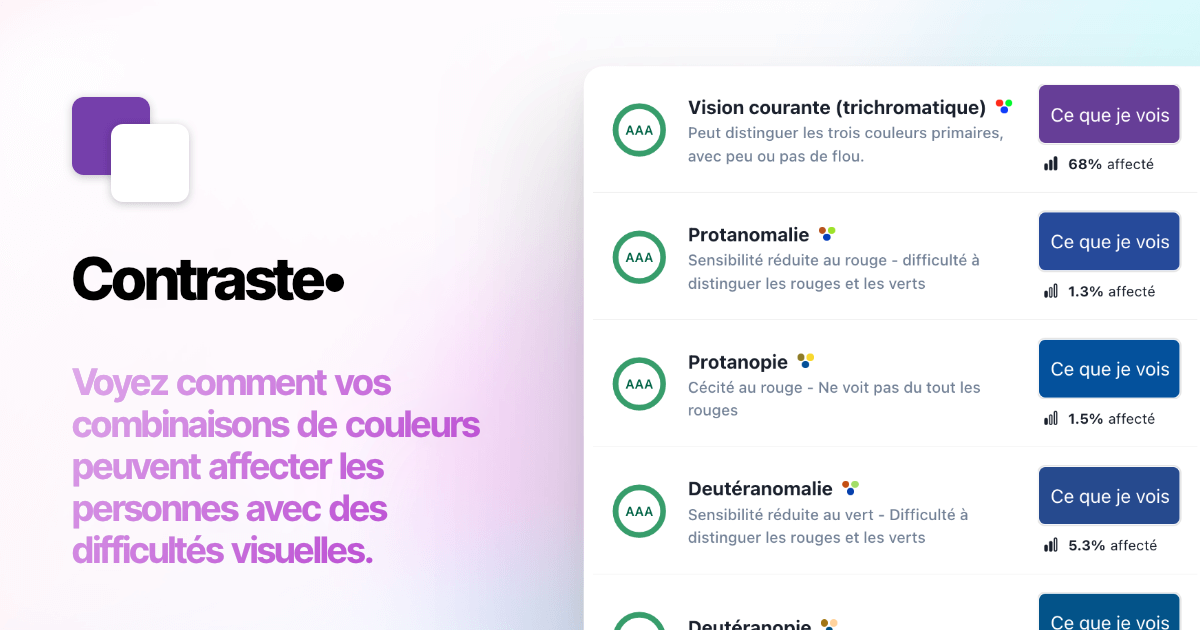
Choisir des couleurs n'est pas seulement une question de goût. Il est important de prendre en compte les personnes qui visiteront votre site, et plus particulièrement les personnes qui ne les percevront pas de la même manière que vous. Une très grande part de la population est atteinte de diverses déficiences visuelles, il est important de s'assurer que votre site soit accessible à tous.
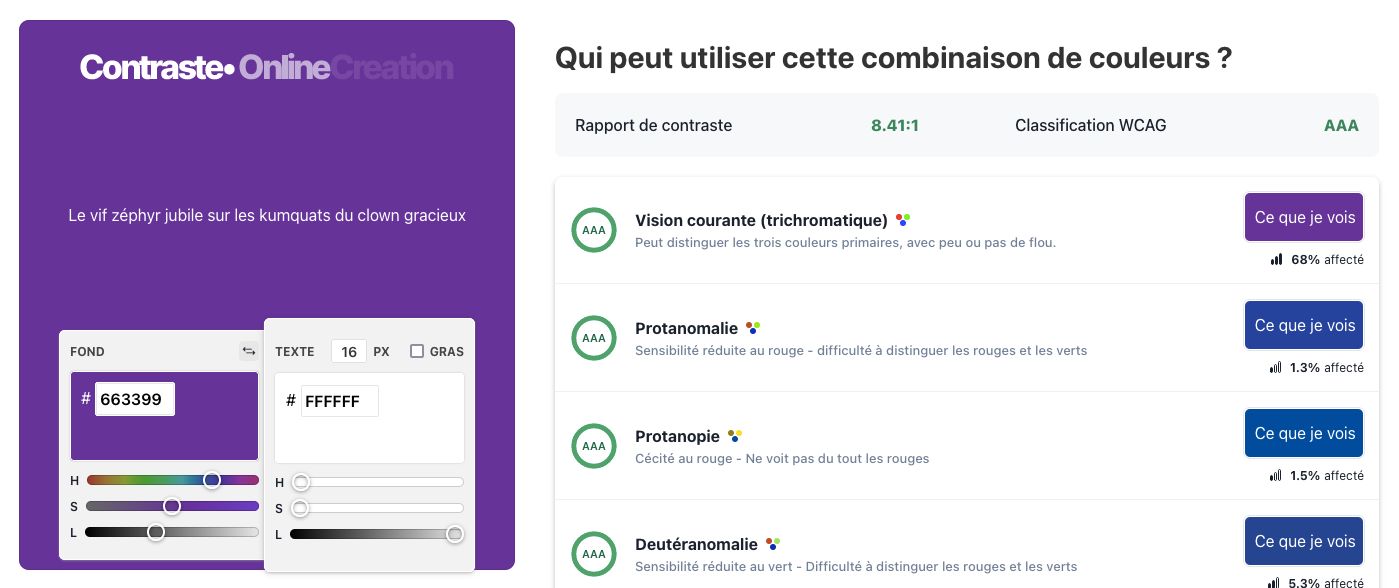
Il est donc capital de respecter une règle essentielle : le contraste entre le fond et le texte doit être suffisant pour que même les personnes malvoyantes puissent lire votre contenu. Afin de vous aider à respecter cette règle, j'ai mis en ligne un outil gratuit, Contraste•OnlineCreation. Grâce à lui, vous pouvez vérifier qu'une couleur de texte ne nuise pas à la lisibilité de ce texte sur un fond donné.

Pour tester une couleur :
- Rendez-vous sur https://contraste.onlinecreation.pro/
- Dans le cadre "fond", à l'aide des glissières H (pour la teinte, "hue"), S (pour l'intensité de la couleur, "saturation"), L (pour la luminosité), définissez une couleur de fond. Pour du noir ou du blanc, il vous suffit de déplacer le curseur L tout à fait à droite ou à gauche.
- Procédez de même dans le cadre "texte".
- Observez à droite l'avis de l'outil. Il est recommandé de ne pas utiliser de couleur avec au moins un échec. Dans l'idéal, n'utilisez que des accords de couleurs affichant des notes AAA.
Contraste• fournit un code pour chaque couleur afin de faciliter sa réutilisation. Par exemple, sur votre site, dans le module de rédaction, ce code peut être utilisé pour changer la couleur du texte, en cliquant sur la flèche vers le bas sur le bouton puis sur , dans le champ intitulé "#".
Fond noir ou blanc ?
Un grand débat fait rage depuis la création du web : faut-il utiliser un fond clair avec un texte foncé ou un fond foncé avec un texte clair ? La réponse est très loin d'être simple. Historiquement, avant l'arrivée des écrans couleurs, la plupart des interfaces numériques écrivaient sur fond foncé, principalement pour des raisons techniques. L'évolution de la technologie a mené à imiter le confort du papier blanc et du texte imprimé en noir, nettement plus confortable pour la majorité des utilisateurs.
Aujourd'hui, comme presque la totalité de la population terrestre, vous possédez probablement un smartphone. De plus en plus de ces petits appareils ont des écrans dits "LED". En clair, l'écran est constitué de millions de toutes petites lumières rouges, vertes et bleues. Si elles sont allumées, votre écran affiche une couleur. Si elles sont éteintes, votre écran affiche du noir. C'est pour cela que les écrans LED sont très économes en énergie : ils n'utilisent de l'électricité que pour afficher les éléments qui ne sont pas noirs. Maintenant, d'après vous, qu'est-ce qui économisera le plus votre batterie : un texte noir sur fond blanc ou un texte blanc sur fond noir ?
Un fond blanc implique que la capacité maximale de votre écran soit sollicitée sur une période prolongée. C'est la raison pour laquelle votre téléphone vous propose un mode sombre : c'est moins esthétique, mais c'est terriblement économique. Imaginez l'impact lorsque des milliers, voire des millions d'appareils passent en mode sombre. C'est la raison pour laquelle de plus en plus de sites proposent, voire imposent, un mode sombre.
Mon avis sur le sujet est que si vous démarrez dans la création de site, préférez un fond blanc, acquis encore aujourd'hui comme la norme. Les fonds foncés nécessitent une étude plus approfondie pour ne pas causer de difficulté de lecture. Si la sobriété énergétique compte pour vous, vous pouvez commencer par réduire autant que possible les images et éléments superflus de votre site, ce qui aura aussi un impact sur le trafic réalisé par votre site, lui aussi énergivore.
Mes Conseils
Pour finaliser le choix des couleurs de votre site web, permettez-moi de vous donner quelques conseils utiles :
- Simplicité
N'utilisez pas trop de couleurs différentes. Deux à quatre couleurs sont généralement suffisantes pour créer un design équilibré et n'écrivez jamais sur une image avec de forts contrastes. - Cohérence
Veillez à ce que vos couleurs soient cohérentes avec votre image, votre projet, votre identité et le message que vous voulez faire passer. - Tests
Avant de vous décider, testez vos choix de couleurs sur votre entourage pour voir si les associations fonctionnent bien. Vos proches arrivent-ils à lire ? Contraste•OnlineCreation approuve-t-il votre accord de couleur ?
Comment avez-vous choisi les couleurs de votre site ? Avez-vous pensé à contrôler l'accessibilité de votre site ? Aimeriez-vous obtenir d'autres conseils sur le graphisme de votre site ? Dites-moi tout ça en commentaire !